Android Material Design Sliding Tabs Example
http://www.viralandroid.com/2016/04/android-material-design-sliding-tabs-example.html
Android tab is one of the mostly used and important user interfaces (UI) design. Tabs are mostly used at the top with appbar or toolbar or actionbar. Sometime it is used at the bottom of application. In essence, the entirety of tab screens is Fragments, which will be handled by a ViewPager. In this tutorial, you will learn to implement material design sliding tabs in your android application.
You can see material design tabs on many new and recently updated android apps. Following are the simple steps to implement material design sliding tabs in android app.
Related:
Android Material Design Tabs Using TabLayout
Android Chrome Custom Tabs Android Tutorial with Example
Simple Android TabHost and TabWidget Example
Let’s start by creating new android project to implement material design sliding tab to your app with following information.
Application name: Material Design Sliding Tabs Example
Company Domain: viralandroid.com
Package name: com.viralandroid.materialslidingtabs
Minimum SDK: Android API 14
Adding Dependencies
Open build.gradle file and add compile 'it.neokree:MaterialTabs:0.11' dependency. Build.gradle file will look like below.
build.gradle
Define Color Value
Open your app colors.xml file and add the following color value.
res/values/colors.xml
Android Application Theme
Open your app styles.xml file from res/values and change your app theme to Theme.AppCompat.Light.NoActionBar, after that add colorPrimary, colorPrimaryDark, colorAccent. Following is the complete content of styles.xml file.
res/values/styles.xml
XML Layout File
Now it’s time to add Toolbar, MaterialTabHost and ViewPager in your xml layout file inside RelativeLayout. Give an id name to theme and add layout_height, background, subtitleTextColor, titleTextColor in Toolbar. Similarly add app:accentColor and app:primaryColor attributes in MaterialTabHost. Your XML layout file will look like below.
res/layout/activity_main.xml
Java Activity File
First, create a new java file called AndroidFragment.java and extend Fragment. Override onCreateView and add a text view with text and gravity center. Following is the complete java code of AndroidFragment.java file.
src/AndroidFragment.java
Now open your main activity java file and extend with ActionBarActivity and implement MaterialTabListener. Declare toolbar, tab host and view pager in activity file. Here you need to override onTabSelected, onTabReselected and onTabUnselected. Following is the complete java code of MainActivity.java.
src/MainActivity.java
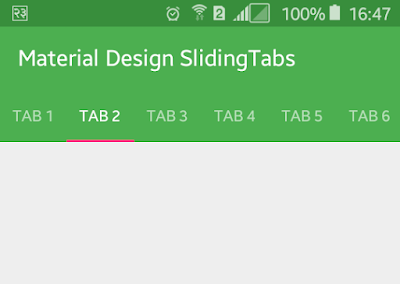
That’s all. Run your Android Material Design Sliding Tabs Example application, slide right and left the tabs; they are changing which will look like above screenshot. Further you can customize according to your needs.
Download Complete Project
You can download complete example project source code form GitHub.
You can see material design tabs on many new and recently updated android apps. Following are the simple steps to implement material design sliding tabs in android app.
Related:
Android Material Design Tabs Using TabLayout
Android Chrome Custom Tabs Android Tutorial with Example
Simple Android TabHost and TabWidget Example
Android Example: How to Make Material Design Android Sliding Tabs
Let’s start by creating new android project to implement material design sliding tab to your app with following information.
Application name: Material Design Sliding Tabs Example
Company Domain: viralandroid.com
Package name: com.viralandroid.materialslidingtabs
Minimum SDK: Android API 14
Adding Dependencies
Open build.gradle file and add compile 'it.neokree:MaterialTabs:0.11' dependency. Build.gradle file will look like below.
build.gradle
Define Color Value
Open your app colors.xml file and add the following color value.
res/values/colors.xml
Android Application Theme
Open your app styles.xml file from res/values and change your app theme to Theme.AppCompat.Light.NoActionBar, after that add colorPrimary, colorPrimaryDark, colorAccent. Following is the complete content of styles.xml file.
res/values/styles.xml
XML Layout File
Now it’s time to add Toolbar, MaterialTabHost and ViewPager in your xml layout file inside RelativeLayout. Give an id name to theme and add layout_height, background, subtitleTextColor, titleTextColor in Toolbar. Similarly add app:accentColor and app:primaryColor attributes in MaterialTabHost. Your XML layout file will look like below.
res/layout/activity_main.xml
Java Activity File
First, create a new java file called AndroidFragment.java and extend Fragment. Override onCreateView and add a text view with text and gravity center. Following is the complete java code of AndroidFragment.java file.
src/AndroidFragment.java
Now open your main activity java file and extend with ActionBarActivity and implement MaterialTabListener. Declare toolbar, tab host and view pager in activity file. Here you need to override onTabSelected, onTabReselected and onTabUnselected. Following is the complete java code of MainActivity.java.
src/MainActivity.java
That’s all. Run your Android Material Design Sliding Tabs Example application, slide right and left the tabs; they are changing which will look like above screenshot. Further you can customize according to your needs.
Download Complete Project
You can download complete example project source code form GitHub.