Android Music App XML UI Design
http://www.viralandroid.com/2016/05/android-music-app-xml-ui-design.html
In android, you can control playback of video, audio and streams in many ways. Previously I have already posted some tutorials about android XML UI design like bar chart XML UI design, simple calculator app XML UI design, material design profile screen, sign up/registration, login and contact form, etc. In this tutorial, you will learn to create android music application XML UI design.
In this music player app XML UI design, you can add further features like playing music with sound, display related music or latest added music, sharing option, etc based on this UI according to your needs. Music progress is shown in circular progress bar and inside circular progressbar there is music progress shown by seconds, favorite button and so on. To play and stop music, you can use android floating action button, here I have used just an ImageView.
Related:
Tabs - Beautiful Mobile Tabs UI Design with Amazing User Experience
Adding Circular Progress Ring to Android FAB (Floating Action Button)
How to Use Custom Fonts in Android Application
Let’s start to create a music player android app XML UI design with the project name Music Player XML Design.
Open your app colors.xml file (res/values/colors.xml) and add following color values.
res/values/colors.xml
Again open your app build.gradle file and add compile 'com.github.iammert:InteractivePlayerView:f4f6490290' as dependencies and url https://jitpack.io in maven inside repositories which will look like below.
build.gradle
Drawable XML File and Images
Create a new XML file (circle.xml) inside drawable directory and add following XML code. Following code will make a circle/oval shape with red color as background colour. This circle shape is needed us later in XML layout file.
res/drawable/circle.xml
You need to add some icons and images inside drawable folder with following name. You can find these icons and images here.
Images and Icons Name:
XML Layout File
In XML layout file you need to add many Layouts (LinearLayout, RelativeLayout, ScrollView), ImageView, TextView, co.mobiwise.library.InteractivePlayerView, View, etc with different attributes. Following is the complete content of XML layout file.
res/layout/activity_main.xml
Java Activity File
Open your java activity file and extend AppCompactActivity and then implement OnActionClickedListener. You can set start progress from and maximum progress in second like mInteractivePlayerView.setMax, and mInteractivePlayerView.setProgress. Following is the complete code of java activity file.
src/MainActivity.java
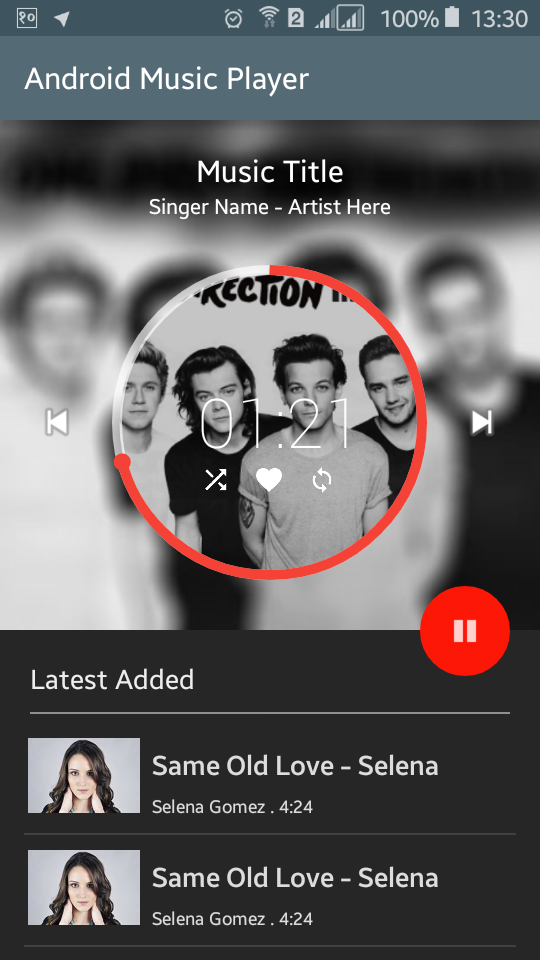
Output:
Now, run your Android Music App XML UI Design application which will look like above screenshot. If you click on the play button you will see the music progress in the progress bar.
Download Complete Project
You can download complete example project of android music application XML UI design from GitHub.
In this music player app XML UI design, you can add further features like playing music with sound, display related music or latest added music, sharing option, etc based on this UI according to your needs. Music progress is shown in circular progress bar and inside circular progressbar there is music progress shown by seconds, favorite button and so on. To play and stop music, you can use android floating action button, here I have used just an ImageView.
Related:
Tabs - Beautiful Mobile Tabs UI Design with Amazing User Experience
Adding Circular Progress Ring to Android FAB (Floating Action Button)
How to Use Custom Fonts in Android Application
Android Example: Create a Music Player Android Application XML UI Design
Let’s start to create a music player android app XML UI design with the project name Music Player XML Design.
Open your app colors.xml file (res/values/colors.xml) and add following color values.
res/values/colors.xml
Again open your app build.gradle file and add compile 'com.github.iammert:InteractivePlayerView:f4f6490290' as dependencies and url https://jitpack.io in maven inside repositories which will look like below.
build.gradle
Drawable XML File and Images
Create a new XML file (circle.xml) inside drawable directory and add following XML code. Following code will make a circle/oval shape with red color as background colour. This circle shape is needed us later in XML layout file.
res/drawable/circle.xml
You need to add some icons and images inside drawable folder with following name. You can find these icons and images here.
Images and Icons Name:
ic_action_pause.png
ic_action_play.png
like_selected.png
like_unselected.png
model_female.jpeg
one_direction.jpg
one_direction_blur.jpg
replay_selected.png
replay_unselected.png
shuffle_selected.png
shuffle_unselected.png
ic_action_play.png
like_selected.png
like_unselected.png
model_female.jpeg
one_direction.jpg
one_direction_blur.jpg
replay_selected.png
replay_unselected.png
shuffle_selected.png
shuffle_unselected.png
XML Layout File
In XML layout file you need to add many Layouts (LinearLayout, RelativeLayout, ScrollView), ImageView, TextView, co.mobiwise.library.InteractivePlayerView, View, etc with different attributes. Following is the complete content of XML layout file.
res/layout/activity_main.xml
Java Activity File
Open your java activity file and extend AppCompactActivity and then implement OnActionClickedListener. You can set start progress from and maximum progress in second like mInteractivePlayerView.setMax, and mInteractivePlayerView.setProgress. Following is the complete code of java activity file.
src/MainActivity.java
Output:
Now, run your Android Music App XML UI Design application which will look like above screenshot. If you click on the play button you will see the music progress in the progress bar.
Download Complete Project
You can download complete example project of android music application XML UI design from GitHub.