Android Material Design Tabs Using TabLayout
http://www.viralandroid.com/2016/02/android-material-design-tabs-using-tablayout.html
Android Design Support Library makes us easy to make android application by providing numbers of material design components. There are many material design components including Floating Action Button (FAB), Snackbar, Navigation Drawer, Tabs, etc. which can easily be implemented to our application with little bit code. In this tutorial, you will learn to implement material design tabs using tablayout and design support library in your android app.
TabLayout also have many more attributes and which are very important. Here I have used toolbar and some other design support library components.
Related:
Android Material Design Login Form XML UI Design
Android Material Design Sliding Tabs Example
Android ActionBar Tabs Example
Let’s start by creating new android project and give the project name Material Tabs Using TabLayout in Android.
Step 1: Adding Design Support Library Dependencies
First thing you have to do is opening build.gradle fie and adding android design support library dependencies: compile 'com.android.support:design:23.1.0'
build.gradle
Step 2: Adding Color Values
Open your app colors.xml file and add the below XML color values.
res/values/colors.xml
Step 3: Modifying Theme
Open styles.xml file and add the below content.
res/values/styles.xml
Step 4: Modifying XML Layout File
Now modify your XML layout file. Here I have added DrawerLayout, CoordinatorLayout, Toolbar, AppBarLayout, TabLayout, etc. Simply you can copy and paste the below content to your XML layout file.
res/layout/material_design_android_tabs.xml
Important TabLayout Attributes
Fore Center Fixed: tabMode=”fixed”, tabGravity=”center”
For Scrolling Tabs: tabMode=”scrollbar”
Step 5: Working With Java Activity File
This time is to work with java code. Open your app java activity file and just add the following code in your java activity file.
src/AndroidTabsUsingTabLayout.java
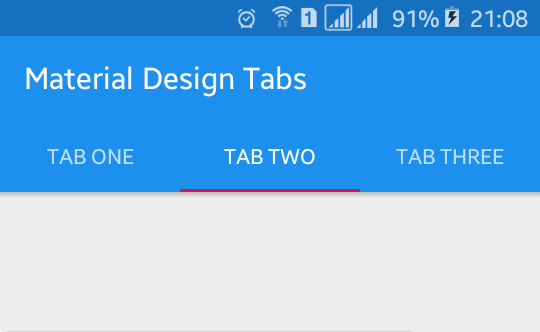
That’s all. Run your Android Material Design Tabs Using TabLayout application, which will look like the above screenshoot.
TabLayout also have many more attributes and which are very important. Here I have used toolbar and some other design support library components.
Related:
Android Material Design Login Form XML UI Design
Android Material Design Sliding Tabs Example
Android ActionBar Tabs Example
Android Example: Making Material Design Tabs Using TabLayout
Let’s start by creating new android project and give the project name Material Tabs Using TabLayout in Android.
Step 1: Adding Design Support Library Dependencies
First thing you have to do is opening build.gradle fie and adding android design support library dependencies: compile 'com.android.support:design:23.1.0'
build.gradle
Step 2: Adding Color Values
Open your app colors.xml file and add the below XML color values.
res/values/colors.xml
Step 3: Modifying Theme
Open styles.xml file and add the below content.
res/values/styles.xml
Step 4: Modifying XML Layout File
Now modify your XML layout file. Here I have added DrawerLayout, CoordinatorLayout, Toolbar, AppBarLayout, TabLayout, etc. Simply you can copy and paste the below content to your XML layout file.
res/layout/material_design_android_tabs.xml
Important TabLayout Attributes
Fore Center Fixed: tabMode=”fixed”, tabGravity=”center”
For Scrolling Tabs: tabMode=”scrollbar”
Step 5: Working With Java Activity File
This time is to work with java code. Open your app java activity file and just add the following code in your java activity file.
src/AndroidTabsUsingTabLayout.java
That’s all. Run your Android Material Design Tabs Using TabLayout application, which will look like the above screenshoot.